

HTML is fundamentally responsive, or fluid. To understand the fundamental purposed and CSS features used to implement responsive designs. Introduction to HTML), and an idea of how CSS works (study Express Tutorial Part 7: Deploying to production.Express Tutorial Part 6: Working with forms.Express Tutorial Part 5: Displaying library data.Express Tutorial Part 4: Routes and controllers.Express Tutorial Part 3: Using a database (with Mongoose).Express Tutorial Part 2: Creating a skeleton website.Express tutorial: The Local Library website.Setting up a Node (Express) development environment.Express Web Framework (Node.js/JavaScript) overview.Express Web Framework (node.js/JavaScript).Tutorial Part 11: Deploying Django to production.Tutorial Part 10: Testing a Django web application.Tutorial Part 8: User authentication and permissions.Tutorial Part 6: Generic list and detail views.Tutorial Part 5: Creating our home page.Tutorial Part 2: Creating a skeleton website.Setting up your own test automation environment.Building Angular applications and further resources.Advanced Svelte: Reactivity, lifecycle, accessibility.Dynamic behavior in Svelte: working with variables and props.Vue conditional rendering: editing existing todos.Adding a new todo form: Vue events, methods, and models.Ember Interactivity: Footer functionality, conditional rendering.Ember interactivity: Events, classes and state.Ember app structure and componentization.React interactivity: Editing, filtering, conditional rendering.

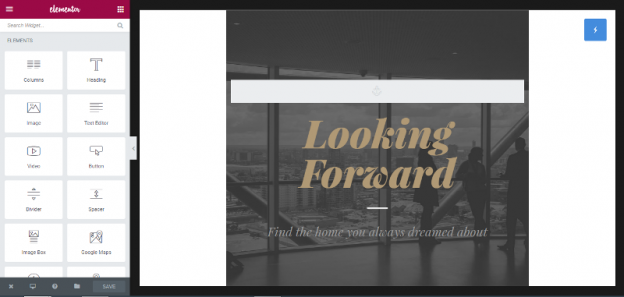
#Toolset layout responsive columns code
Making decisions in your code - Conditionals.Basic math in JavaScript - Numbers and operators.Storing the information you need - Variables.What went wrong? Troubleshooting JavaScript.JavaScript - Dynamic client-side scripting.Assessment: Fundamental layout comprehension.Assessment: Typesetting a community school homepage.Assessment: Creating fancy letterheaded paper.Assessment: Fundamental CSS comprehension.HTML table advanced features and accessibility.From object to iframe - other embedding technologies.Assessment: Structuring a page of content.Finally the layout anatomy are the blocks of content such as the header, the navigation or the footer the content can span over any number of columns and resize with the grid. Layout margins are the outer margins of the grid. Layout FundamentalsĪ layout is made of a group of columns divided by gaps that are named gutters. We’ll review this 8px grid later on another article. 8px grid definitionĪ best practice is to build your layout with an 8px Grid, a geometric foundation of all the visual elements that include typography and iconography as well. This also guarantees consistent layouts across the website’s pages. Standardised: Use standardised elements spatially organised.Ī responsive grid allows a layout to change dynamically based on the size of the screen.Responsive: Arrange the visual element depending on the screen size.Balanced: Use Grids to arrange the visual elements.

We want the layout to have the following principles: Layouts use uniform elements and spacing to encourage consistency across platforms and screen sizes. Layout basically means the arrangement of predetermined items such as images, text and components on a screen.


 0 kommentar(er)
0 kommentar(er)
